你是否覺得每天面對的 VS Code 界面有些單調(diào)乏味?你是否想給自己的編輯器換個新顏,讓編程更有趣?那你一定不能錯過這篇 VS Code 主題推薦!
你是否覺得每天面對的 VS Code 界面有些單調(diào)乏味?你是否想給自己的編輯器換個新顏,讓編程更有趣?那你一定不能錯過這篇 VS Code 主題推薦!
很多程序員可能認(rèn)為主題只是一種裝飾,并不會影響編程效率。但事實(shí)上,一個好的主題可以大幅提升編程體驗(yàn)和效率。想象一下,整天面對一個配色丑陋、對比度低的編輯器,眼睛和大腦都會感到疲勞。相反,如果界面色彩和諧、結(jié)構(gòu)清晰,編程也會更有情緒。
但面對 VS Code 市場上成千上萬的主題,我們該如何選擇呢?一般來說,個人覺得主要考慮以下幾個標(biāo)準(zhǔn):
顏色搭配:色彩和諧,對比度適中,避免過于鮮艷或灰暗。
可讀性:代碼高亮合理,注釋、關(guān)鍵字等一目了然。
護(hù)眼:柔和的背景色,避免長時(shí)間使用后眼睛疲勞。
個性化:符合自己的審美和喜好,提升編程樂趣。
綜合以上標(biāo)準(zhǔn),我精選了 10 款 VS Code 主題與大家分享。每一款都各具特色,一定有你喜歡的類型!
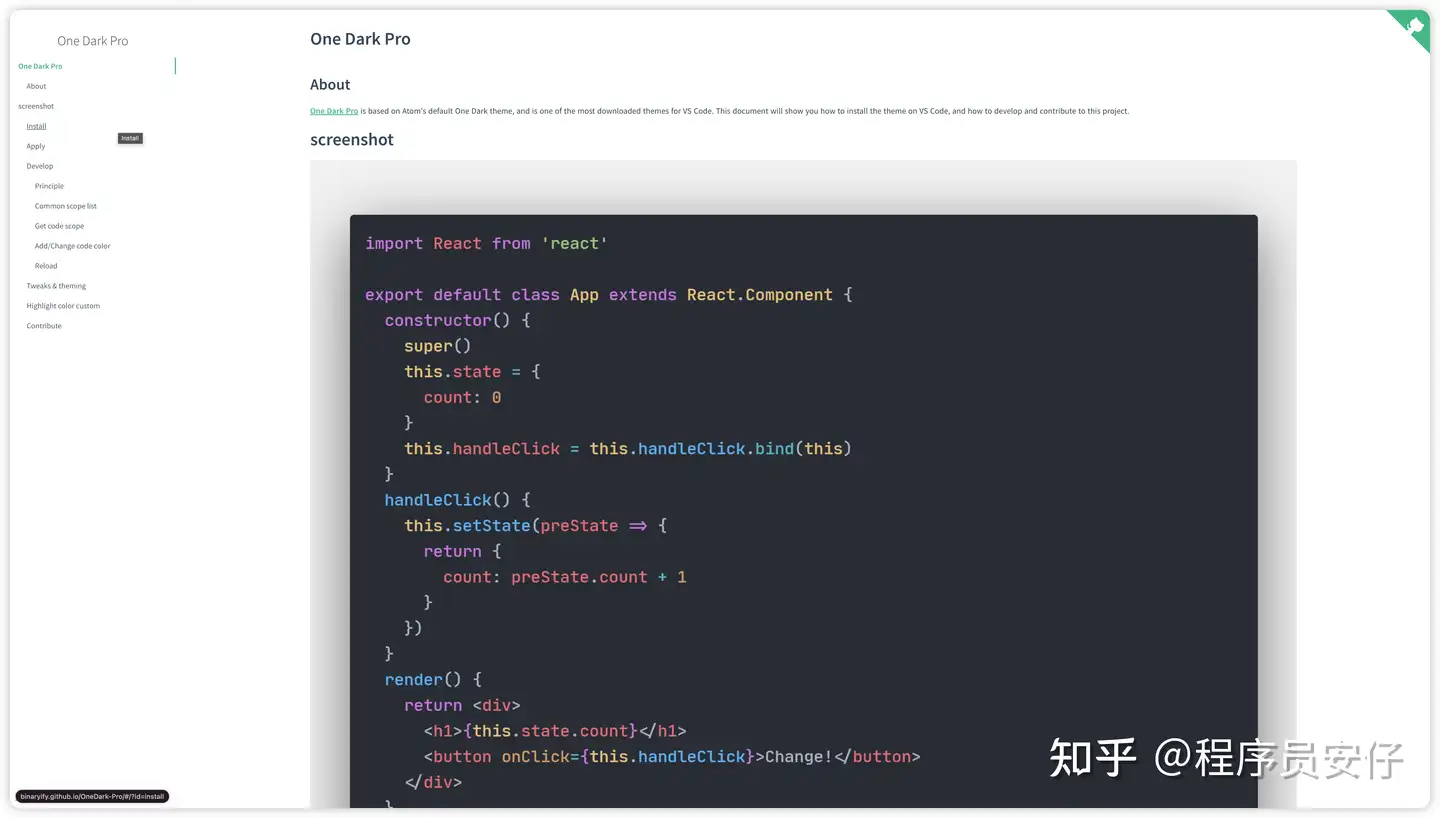
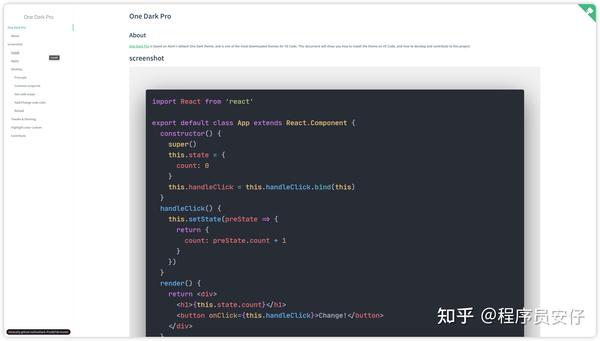
主題鏈接:https://binaryify.github.io/OneDark-Pro/#/?id=about
One Dark Pro
One Dark Pro 是一款深受歡迎的暗色系主題。顏色沉穩(wěn)柔和,對比度適中,非常適合長時(shí)間編程使用。整體風(fēng)格簡約大氣,讓人賞心悅目。如果你喜歡暗色調(diào)界面,One Dark Pro 絕對是一個上佳之選。
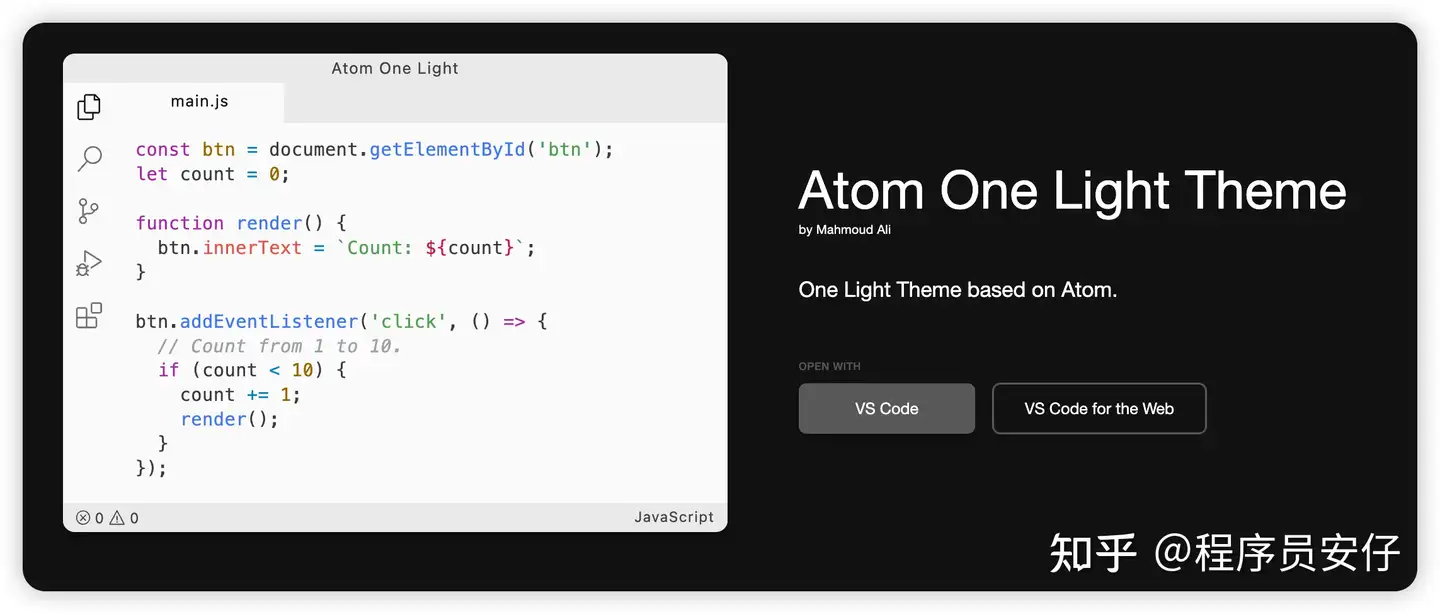
主題鏈接:https://vscodethemes.com/e/akamud.vscode-theme-onelight/atom-one-light
Atom One Light
相比之下,Atom One Light 則是一款明快清新的亮色系主題。柔和的米色背景,藍(lán)綠色的關(guān)鍵字,醒目的高亮,看起來令人神清氣爽。如果你更喜歡亮色調(diào)界面,或者想在夜間編程時(shí)減少眼睛疲勞,不妨試試 Atom One Light。
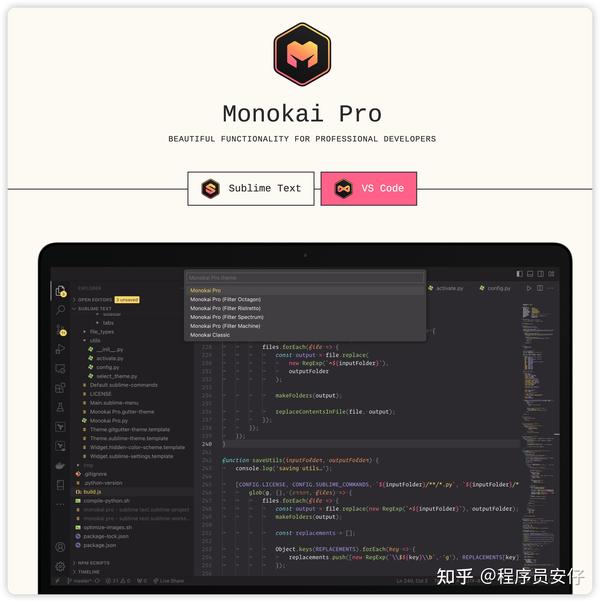
主題鏈接:https://monokai.pro/vscode
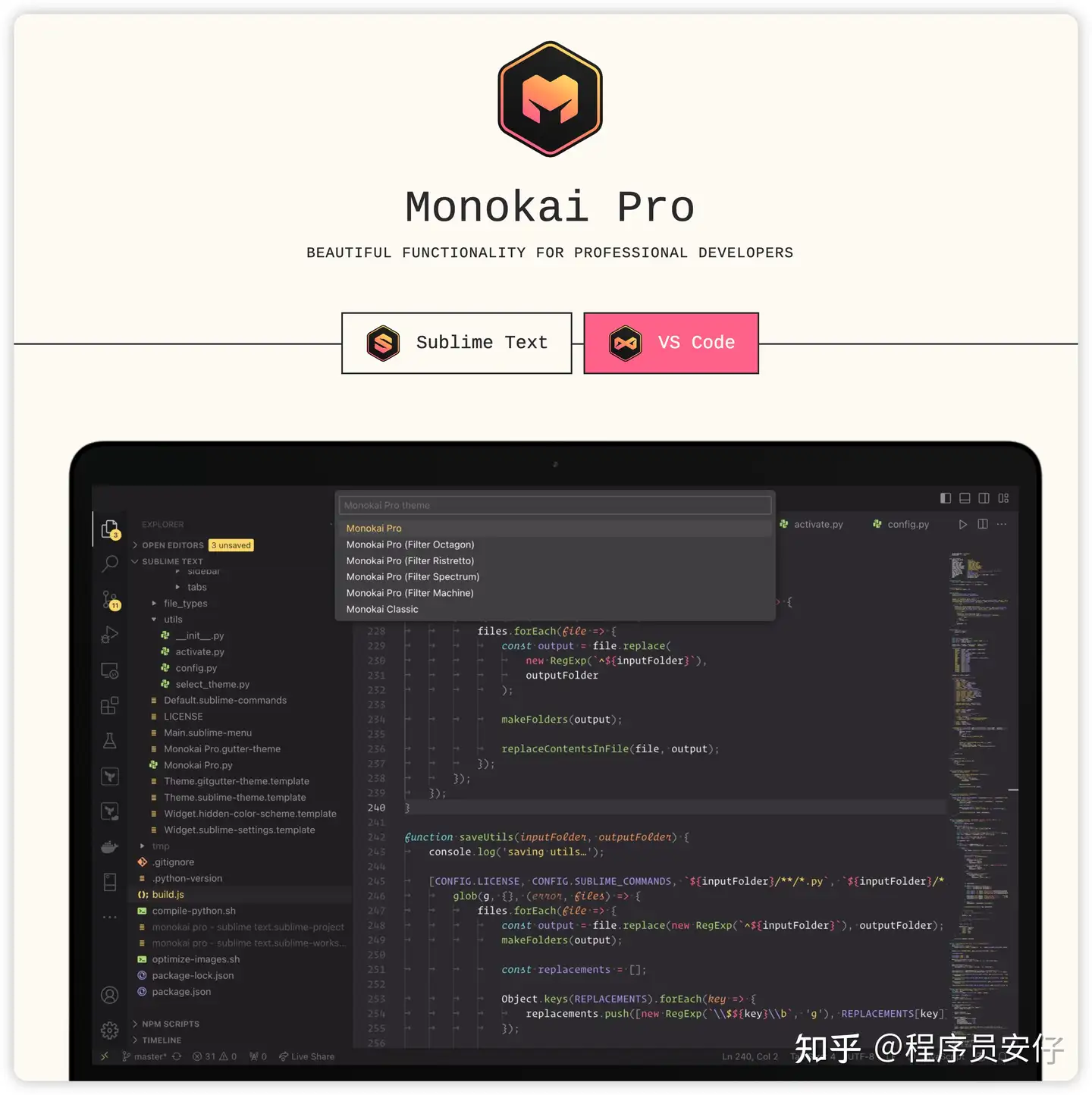
Monokai Pro
Monokai Pro 是一款色彩絢麗的主題,紅黃綠紫各種鮮艷的顏色可以激發(fā)你的編程激情。同時(shí)它也提供多種配色方案可供選擇。Monokai Pro 還支持自定義配置和快捷鍵綁定,功能非常強(qiáng)大,難怪深受廣大程序員的歡迎。
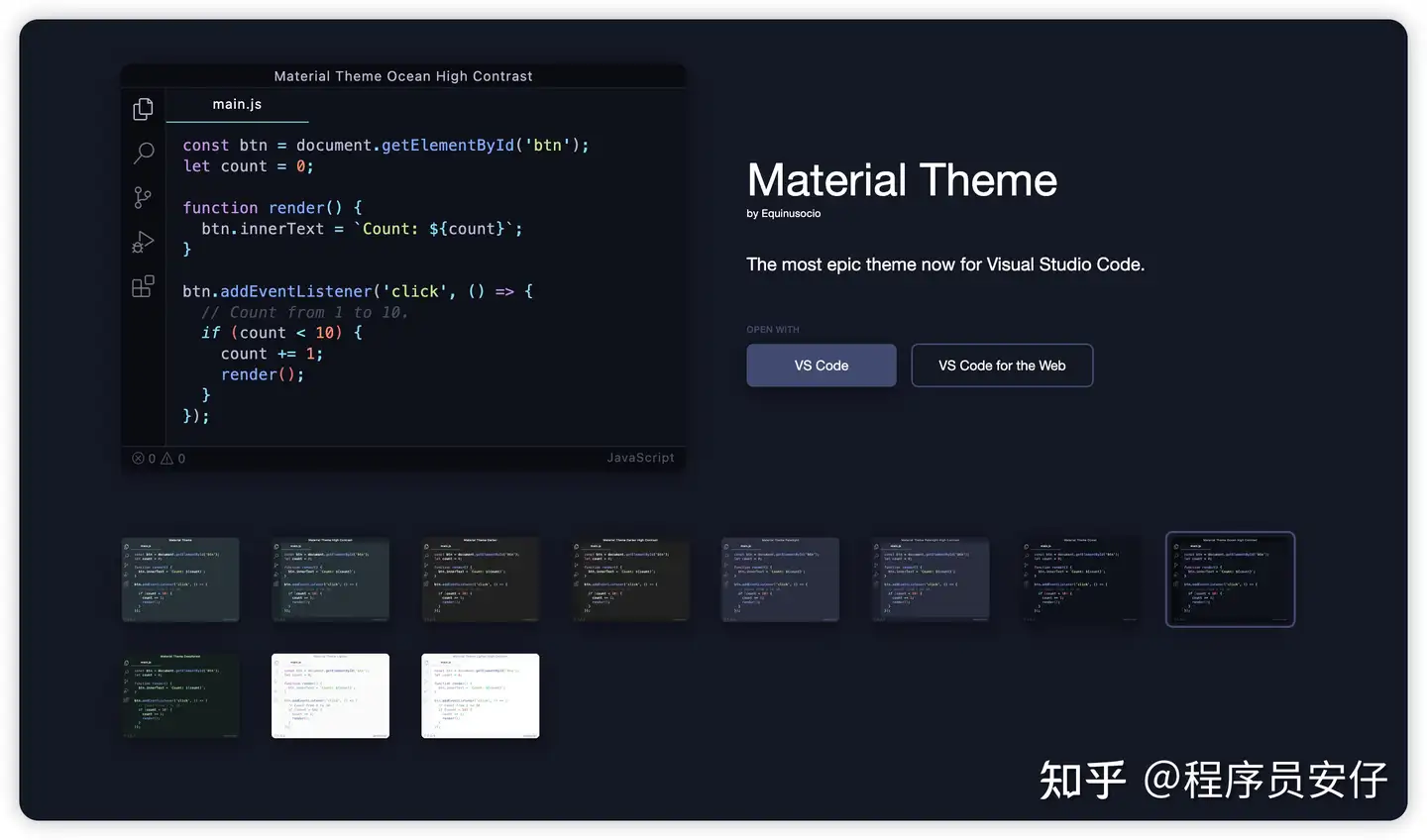
Material Theme
Material Theme 采用了質(zhì)感設(shè)計(jì)(Material Design),界面簡約優(yōu)雅,顏色明快有層次。它有多達(dá) 4 種顏色主題可供選擇,可以滿足不同的偏好。值得一提的是,它還提供了文件圖標(biāo)主題,讓 VS Code 資源管理器更加美觀易用。
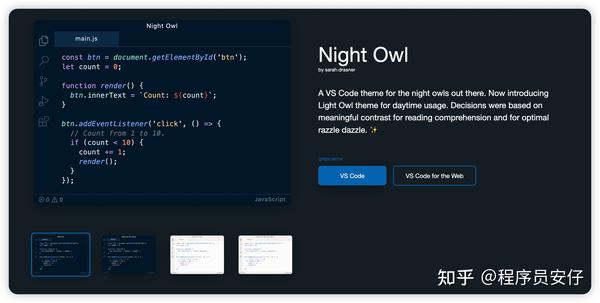
主題鏈接:https://vscodethemes.com/e/sdras.night-owl/night-owl?language=javascript

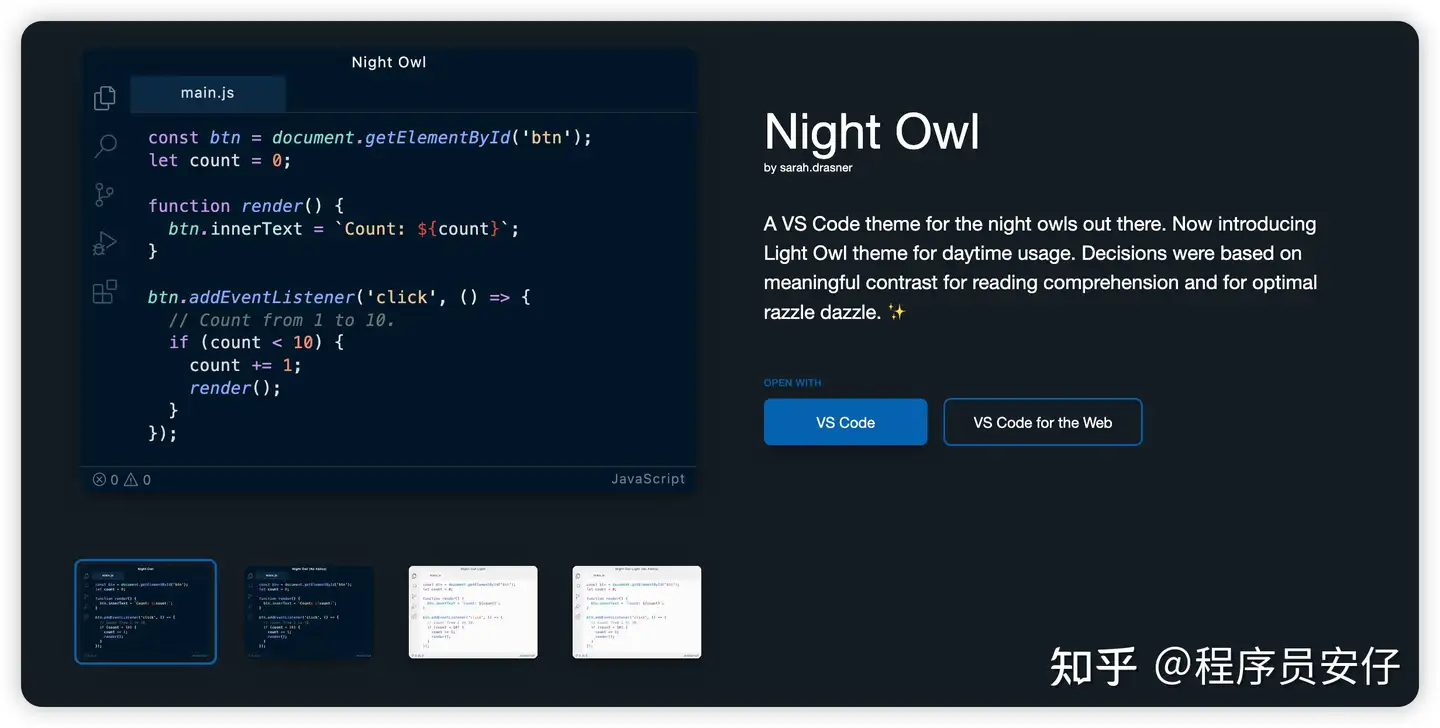
Night Owl
Night Owl 是一款專為夜間編程設(shè)計(jì)的主題。它采用深藍(lán)紫色的配色,可以很好地保護(hù)眼睛,減緩疲勞。同時(shí),Night Owl 對不同的語法元素進(jìn)行了精心的配色設(shè)計(jì),使得代碼結(jié)構(gòu)層次分明,閱讀起來更加舒適。對于經(jīng)常在夜間寫代碼的程序員來說,絕對是一款必備的主題。
主題鏈接:https://vscodethemes.com/e/RobbOwen.synthwave-vscode/synthwave-84

SynthWave '84
SynthWave '84 是一款復(fù)古風(fēng)格的主題,霓虹燈效果和 80 年代賽博朋克風(fēng)格,非常炫酷和有個性。雖然它的配色比較獨(dú)特,可能不太適合長時(shí)間使用,但如果你偶爾想換個編程心情,SynthWave '84 絕對值得一試。它還自帶了一個超酷的霓虹燈效果的 VS Code 歡迎頁。
主題鏈接:https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-dark-blue
Winter is Coming 以寒冬為主題,整體配色簡約優(yōu)雅,以冰藍(lán)色調(diào)為主,猶如冬日的靜謐。尤其是當(dāng)你在寒冷的冬夜編程時(shí),這個主題會讓你倍感舒適。Winter is Coming 有亮色和暗色兩種模式,可以根據(jù)環(huán)境光線自由切換。
主題鏈接:https://vscodethemes.com/e/github.github-vscode-theme/github-dark?language=javascript

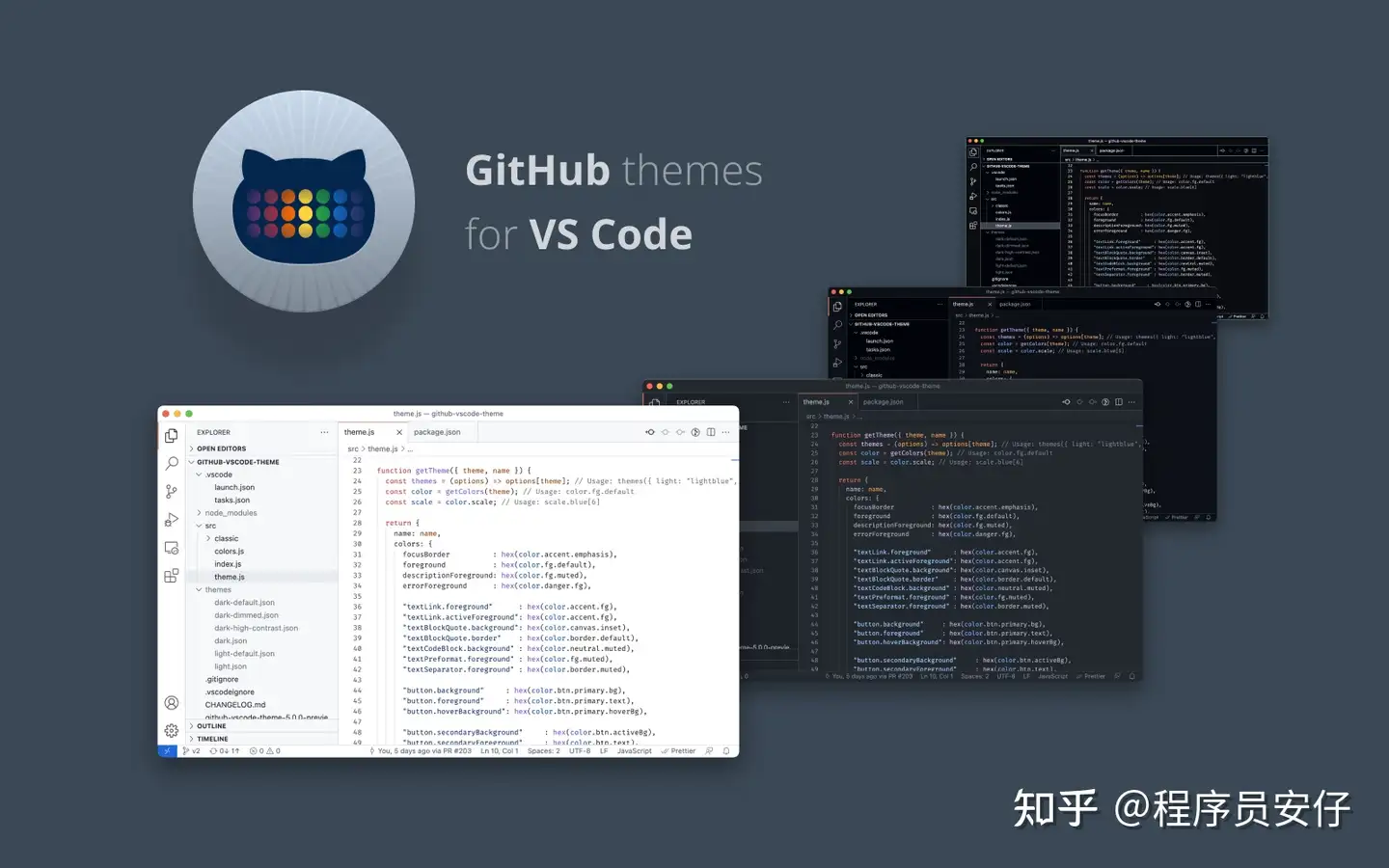
GitHub Theme
如果你是 GitHub 的重度用戶,一定不要錯過 GitHub Theme。它完美復(fù)刻了 GitHub 網(wǎng)站的配色和風(fēng)格,親切又熟悉。不僅如此,它還支持多種編程語言,并且針對 GitHub 的 Markdown 語法進(jìn)行了優(yōu)化。有了 GitHub Theme,你可以在本地也享受 GitHub 的體驗(yàn)。
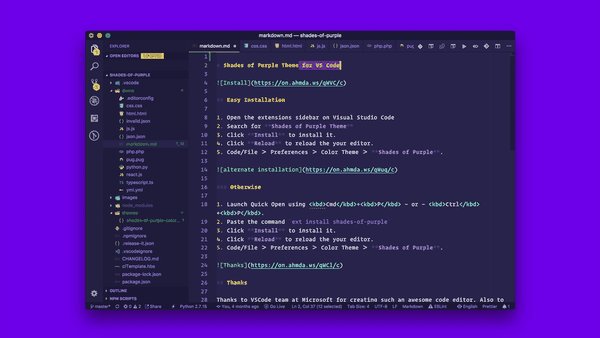
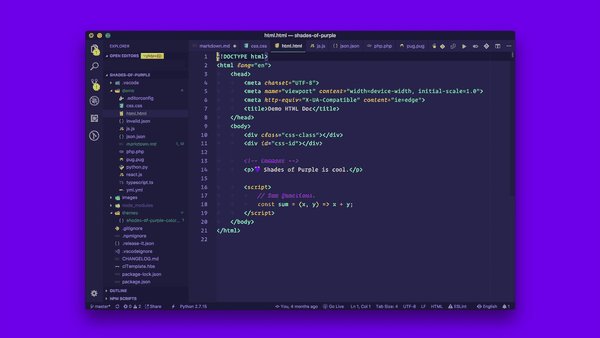
主題鏈接:https://vscodethemes.com/e/ahmadawais.shades-of-purple/shades-of-purple

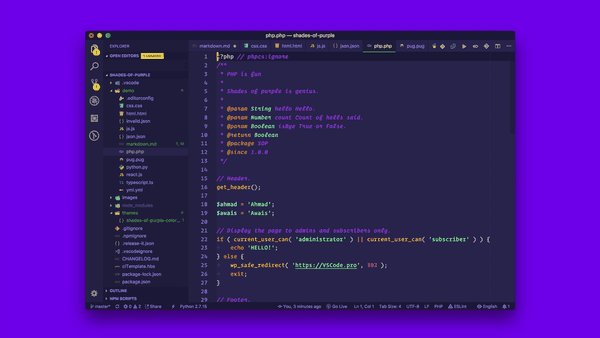
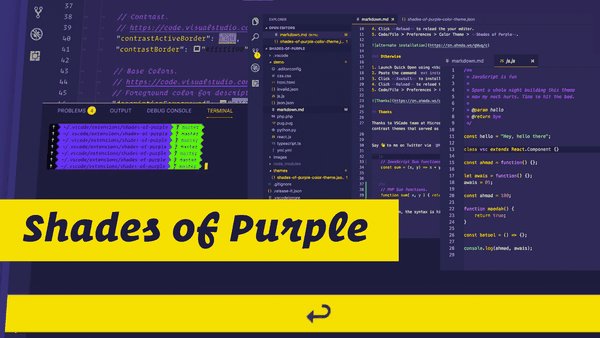
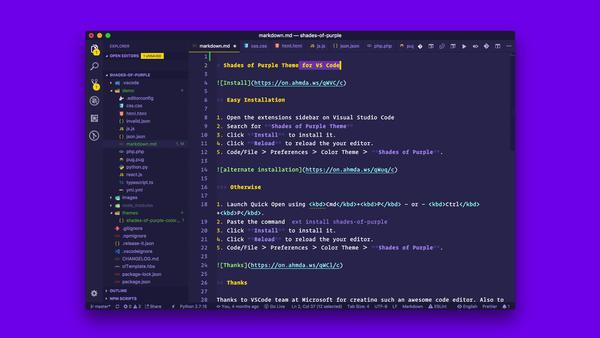
shades-of-purple
Shades of Purple 是一款以紫色調(diào)為主的主題,但它并不是單調(diào)的紫色,而是由多種紫色明暗搭配組成,顯得非常優(yōu)雅和獨(dú)特。同時(shí),它對不同的語法元素進(jìn)行了精心設(shè)計(jì),可以讓你的代碼更易讀、更有條理。如果你想在眾多藍(lán)色、紅色主題中脫穎而出,不妨試試 Shades of Purple。

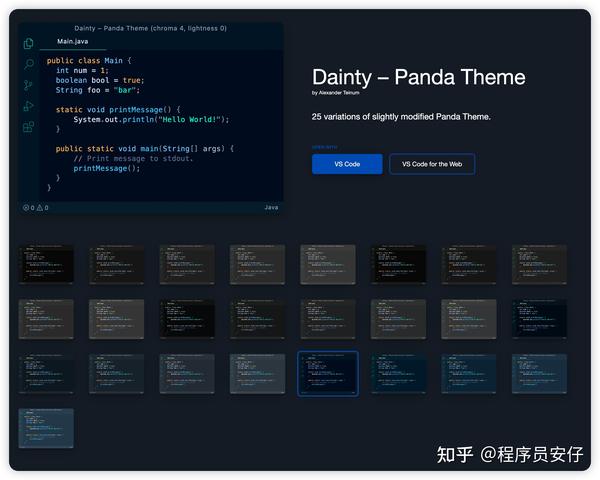
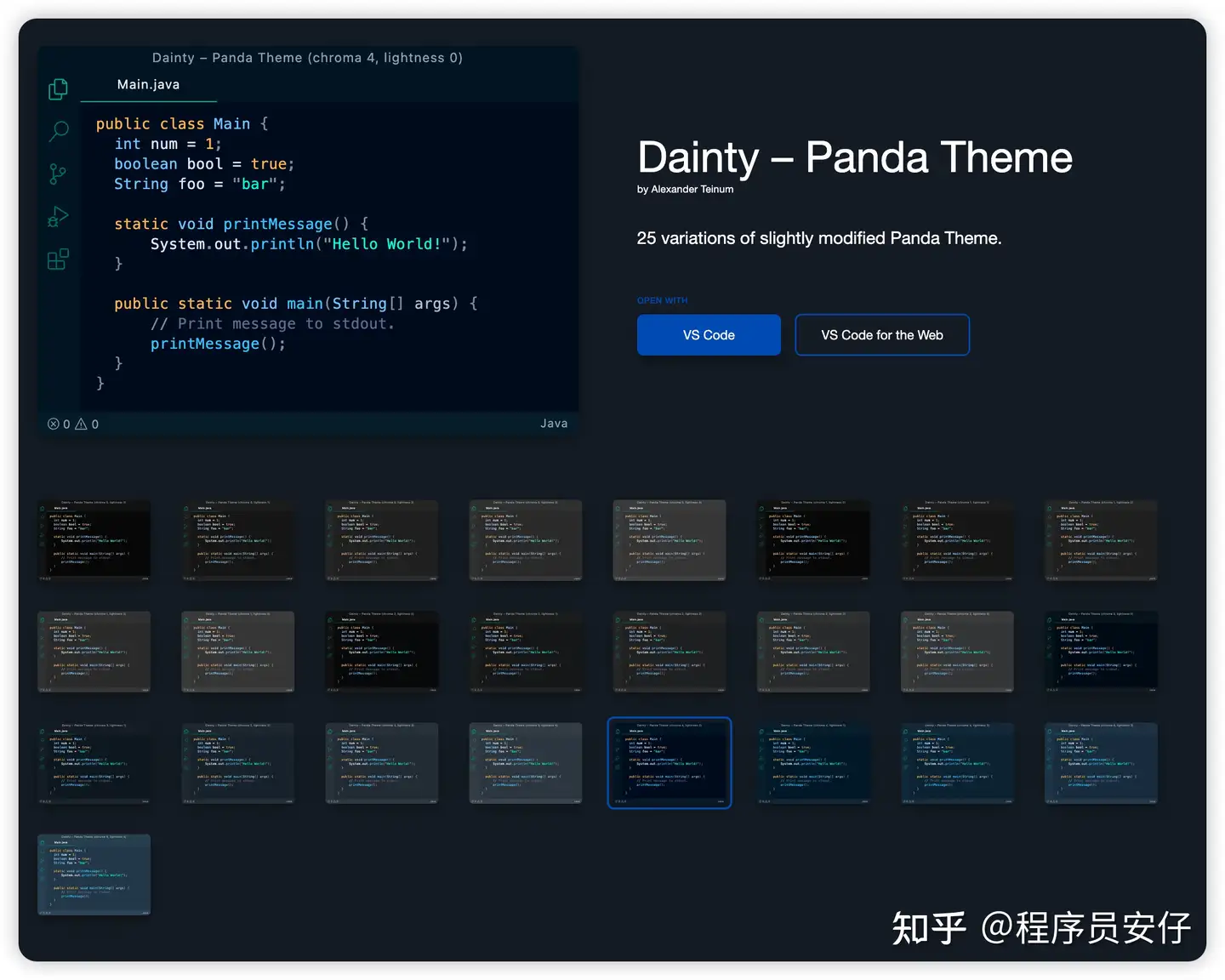
Panda Theme
最后一款是 Panda Theme,它采用了黑白分明的"熊貓"配色,簡潔又不失趣味。Panda Theme 的背景色是令人舒適的墨黑色,而文字和語法元素大多是白色或淺色,對比度非常高,閱讀起來毫不費(fèi)力。同時(shí),這個主題還加入了一些可愛的熊貓?jiān)貓D標(biāo),為寫代碼增添了一絲樂趣。
對了,安裝和配置 VS Code 主題其實(shí)非常簡單,只需要以下幾步:
是的,就是這么簡單!幾分鐘的時(shí)間,你的 VS Code 就可以換上新顏了!
來源:https://zhuanlan.zhihu.com/p/686172703














在 VS Code 中點(diǎn)擊"Extensions"側(cè)邊欄,搜索你喜歡的主題名稱。
點(diǎn)擊"Install"按鈕,等待安裝完成。
點(diǎn)擊"Set Color Theme",選擇你安裝的主題即可應(yīng)用。
有些主題還支持自定義配置,你可以在設(shè)置中進(jìn)一步調(diào)整顏色和樣式。
來源:本文內(nèi)容搜集或轉(zhuǎn)自各大網(wǎng)絡(luò)平臺,并已注明來源、出處,如果轉(zhuǎn)載侵犯您的版權(quán)或非授權(quán)發(fā)布,請聯(lián)系小編,我們會及時(shí)審核處理。
聲明:江蘇教育黃頁對文中觀點(diǎn)保持中立,對所包含內(nèi)容的準(zhǔn)確性、可靠性或者完整性不提供任何明示或暗示的保證,不對文章觀點(diǎn)負(fù)責(zé),僅作分享之用,文章版權(quán)及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發(fā)布查詢平臺保留所有權(quán)利
![]() 蘇公網(wǎng)安備32010402000125
蘇ICP備14051488號-3技術(shù)支持:南京博盛藍(lán)睿網(wǎng)絡(luò)科技有限公司
蘇公網(wǎng)安備32010402000125
蘇ICP備14051488號-3技術(shù)支持:南京博盛藍(lán)睿網(wǎng)絡(luò)科技有限公司
南京思必達(dá)教育科技有限公司版權(quán)所有 百度統(tǒng)計(jì)