1.window對(duì)象簡(jiǎn)介1.在JavaScript中,一個(gè)瀏覽器窗口就是一個(gè)window對(duì)象。2.一個(gè)窗口就是一個(gè)window對(duì)象,這個(gè)窗口里面的HTML文檔就是一個(gè)document對(duì)象,document對(duì)象是window對(duì)象的子對(duì)象。window對(duì)象的...
1.window對(duì)象簡(jiǎn)介
1.在JavaScript中,一個(gè)瀏覽器窗口就是一個(gè)window對(duì)象。
2.一個(gè)窗口就是一個(gè)window對(duì)象,這個(gè)窗口里面的HTML文檔就是一個(gè)document對(duì)象,document對(duì)象是window對(duì)象的子對(duì)象。
window對(duì)象的子對(duì)象分很多種:
子對(duì)象說(shuō)明document文檔對(duì)象用于操作頁(yè)面元素location地址對(duì)象用于操作URL地址navigator瀏覽器對(duì)象用于獲取瀏覽器版本信息history歷史對(duì)象用于操作瀏覽器歷史screen屏幕對(duì)象用于操作屏幕的高度和寬度

一個(gè)窗口是一個(gè)window對(duì)象,這個(gè)窗口里邊的HTML文件是一個(gè)document對(duì)象,window對(duì)象眾多的子對(duì)象由于都是操作窗口的,所以又被稱為BOM對(duì)象模型(瀏覽器對(duì)象模型)
當(dāng)然我們可以吧window下的所有子對(duì)象看成他的他的屬性,只不過(guò)屬性也是一個(gè)對(duì)象而已。其實(shí)window也有很多常用的方法:
方法
說(shuō)明
alert()提示一個(gè)對(duì)話框confirm()判斷對(duì)話框prompt()輸入對(duì)話框open()打開窗口close()關(guān)閉窗口setTimeout()打開一次性定時(shí)器clearTimeout()關(guān)閉一次性定時(shí)器setInterval()開啟重復(fù)性定時(shí)器clearInterval()關(guān)閉重復(fù)性定時(shí)器
對(duì)于window對(duì)象無(wú)論是屬性還是方法都可以省略window前綴,如window.alert()可以簡(jiǎn)寫成alert()
2.窗口操作
2.1打開窗口
語(yǔ)法:window.open(url, target)
url表示新窗口的地址,若為空那么打開一個(gè)空白窗口
target表示打開方式默認(rèn)為_blank表示在新的窗口打開,_self表示在當(dāng)前窗口打開
例子1:打開一個(gè)新的窗口

例子2:打開空白窗口

按下按鈕按鈕后:

var opener = window.open();這里的open像函數(shù)調(diào)用一樣會(huì)返回一個(gè)新窗口的windows對(duì)象,也就是說(shuō)opener就是這個(gè)新窗口的window對(duì)象
例子3:往空白窗戶輸出一個(gè)頁(yè)面

點(diǎn)擊按鈕后

例子4:操作空白窗口中的元素

當(dāng)我們點(diǎn)擊打開新的窗口后:

當(dāng)我們?cè)诎聪虏僮餍碌拇翱诤?

2.2關(guān)閉窗口
例子1:關(guān)閉窗口(關(guān)閉當(dāng)前窗口)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
window.onload = function () {
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
window.close();
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="關(guān)閉" />
</body>
</html>
例子2:關(guān)閉新窗口

3.對(duì)話框
3.1alert()
老朋友了,不用過(guò)多介紹,我們只需要知道在alert里邊實(shí)現(xiàn)換行用
3.2confirm()
confirm()不僅提示文字還提示還提供確認(rèn),當(dāng)用戶點(diǎn)擊確認(rèn)后confirm會(huì)返回true,點(diǎn)擊取消會(huì)返回false
例子:

點(diǎn)擊按鈕后

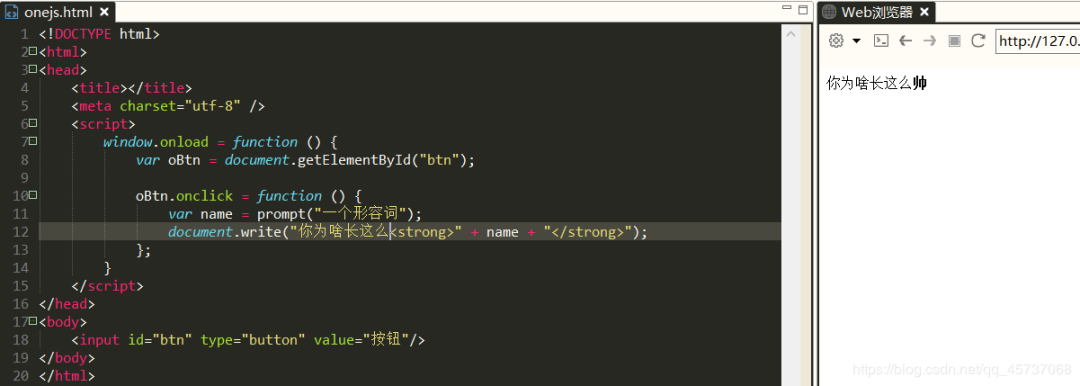
3.3prompt()
prompt不僅提示文字,還會(huì)返回一個(gè)字符串
例子:

點(diǎn)擊按鈕后:


4.定時(shí)器
4.1setTimeout()和clearTimeout()
所謂的定時(shí)器就是每隔一段事件執(zhí)行一段代碼
語(yǔ)法1:setTimeout(code,time);
code:可以是一段代碼可以是一個(gè)函數(shù)名
time:是時(shí)間單位為毫秒,表示要過(guò)多長(zhǎng)時(shí)間執(zhí)行code里邊的代碼
語(yǔ)法2:clearTimeout():暫停計(jì)時(shí)器
例子1:code里邊是一段代碼

例子2:code里邊是一段函數(shù)

例子3:code里邊是一個(gè)函數(shù)名

例子4:clearTimeout()的使用

點(diǎn)擊按鈕后兩秒彈出對(duì)話框,如果兩秒再次點(diǎn)擊暫停按鈕就不會(huì)彈出對(duì)話框
4.2setInterval()和clearInterval()
語(yǔ)法1:setInterval(code,time):重復(fù)性的執(zhí)行一段代碼
參數(shù)code:可以是一段代碼,可以是一個(gè)函數(shù),也可以是一個(gè)函數(shù)名
參數(shù)time:是時(shí)間,單位為毫秒表示要過(guò)多長(zhǎng)時(shí)間才執(zhí)行code里邊的代碼
語(yǔ)法雖然和setTimeout()語(yǔ)法一樣,但是不同的是setTimeout()只是執(zhí)行一次,然而setInterval()執(zhí)行無(wú)數(shù)次
語(yǔ)法2:clearInterval(obj):取消setInterval()的執(zhí)行
obj是setInterval()方法返回的對(duì)象
例子1:倒計(jì)時(shí)效果(可以自己運(yùn)行看看效果)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
//定義全局變量,用于記錄秒數(shù)
var n = 5;
window.onload = function () {
//設(shè)置定時(shí)器,重復(fù)執(zhí)行函數(shù)countDown
setInterval(countDown, 1000);
}
//定義函數(shù)
function countDown() {
//判斷n是否大于0,因?yàn)榈褂?jì)時(shí)不可能有負(fù)數(shù)
if (n > 0) {
n--;
document.getElementById("num").innerHTML = n;
}
}
</script>
</head>
<body>
<p>倒計(jì)時(shí):<span id="num">5</span></p>
</body>
</html>
例子2:clearInterval()的使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
div{width:100px;height:100px;border:1px solid silver;}
</style>
<script>
window.onload = function () {
//獲取元素
var oBtn = document.getElementsByTagName("input");
var oDiv = document.getElementsByTagName("div")[0];
//定義一個(gè)數(shù)組colors,存放6種顏色
var colors = ["red", "orange", "yellow", "green", "blue", "purple"];
//timer用于存放定時(shí)器
var timer = null;
//i用于計(jì)數(shù)
var i = 0;
//“開始”按鈕
oBtn[0].onclick = function () {
//每次點(diǎn)擊“開始”按鈕,一開始就清除一次定時(shí)器
clearInterval(timer);
//每隔1秒切換一次背景顏色
timer = setInterval(function () {
oDiv.style.backgroundColor = colors[i];
i++;
i = i % colors.length;
}, 1000);
};
//“暫停”按鈕
oBtn[1].onclick = function () {
clearInterval(timer);
};
}
</script>
</head>
<body>
<input type="button" value="開始"/>
<input type="button" value="暫停"/>
<div></div>
</body>
</html>
這段代碼div元素會(huì)每隔1秒換一種背景顏色
5.location對(duì)象
5.1location對(duì)象簡(jiǎn)介
我們可以使用window對(duì)象下的location子對(duì)象來(lái)操作當(dāng)前窗口的URL
URL指的是頁(yè)面地址
location的三個(gè)屬性

5.2window.location.herf
window.location.herf:獲取或者設(shè)置當(dāng)前頁(yè)面的地址
例子1:獲取當(dāng)前頁(yè)面的地址

例子2:設(shè)置當(dāng)前頁(yè)面地址

5.3window.location.search
window.location.search:獲取當(dāng)前頁(yè)面地址“?”后面的內(nèi)容
例子:

(如果頁(yè)面是空白的那么需要我們手動(dòng)在瀏覽器地址后邊輸入?+查詢字符串),?后邊的查詢字符串,一般用于數(shù)據(jù)庫(kù)查詢
5.4window.location.hash
window.location.hash:來(lái)獲取和設(shè)置當(dāng)前頁(yè)面地址#后邊的內(nèi)容,一般用于描點(diǎn)連接

6.navigator對(duì)象
navigator對(duì)象獲取瀏覽器類型
語(yǔ)法:window.navigator.userAgent
例子:

7.document對(duì)象
7.1document對(duì)象簡(jiǎn)介
document對(duì)象其實(shí)是window對(duì)象下的一個(gè)子對(duì)象,它操作的是HTML文檔,實(shí)際上,瀏覽器每打開一個(gè)窗口生成一個(gè)window對(duì)象,并且窗口內(nèi)部的的頁(yè)面會(huì)自動(dòng)生成一個(gè)document對(duì)象,我們可以通過(guò)這個(gè)document對(duì)象來(lái)操作頁(yè)面中的所有元素
7.2document對(duì)象屬性
document對(duì)象常用的方法:
方法名 說(shuō)明
document.getElementByld() 通過(guò)id獲取元素
document.getElementsByTagName() 通過(guò)標(biāo)簽獲取元素
document.getElementsByClassName() 通過(guò)class獲取元素
document.getElementsByName() 獲取name元素
document.querySelector() 通過(guò)選擇器獲取元素,只獲取第一個(gè)
document.querySelectorAll() 通過(guò)選擇器獲取元素,獲取所有
document.createElement() 創(chuàng)建元素節(jié)點(diǎn)
document.createTextNode() 創(chuàng)建文本節(jié)點(diǎn)
document.write() 輸出內(nèi)容
document.writeIn() 輸出內(nèi)容并換行
7.3document.write()和document.writeln()
document.writeln()就比document.write()多一個(gè)換行
來(lái)源:本文內(nèi)容搜集或轉(zhuǎn)自各大網(wǎng)絡(luò)平臺(tái),并已注明來(lái)源、出處,如果轉(zhuǎn)載侵犯您的版權(quán)或非授權(quán)發(fā)布,請(qǐng)聯(lián)系小編,我們會(huì)及時(shí)審核處理。
聲明:江蘇教育黃頁(yè)對(duì)文中觀點(diǎn)保持中立,對(duì)所包含內(nèi)容的準(zhǔn)確性、可靠性或者完整性不提供任何明示或暗示的保證,不對(duì)文章觀點(diǎn)負(fù)責(zé),僅作分享之用,文章版權(quán)及插圖屬于原作者。
Copyright©2013-2025 ?JSedu114 All Rights Reserved. 江蘇教育信息綜合發(fā)布查詢平臺(tái)保留所有權(quán)利
![]() 蘇公網(wǎng)安備32010402000125
蘇ICP備14051488號(hào)-3技術(shù)支持:南京博盛藍(lán)睿網(wǎng)絡(luò)科技有限公司
蘇公網(wǎng)安備32010402000125
蘇ICP備14051488號(hào)-3技術(shù)支持:南京博盛藍(lán)睿網(wǎng)絡(luò)科技有限公司
南京思必達(dá)教育科技有限公司版權(quán)所有 百度統(tǒng)計(jì)